Appearance
HTML/CSS 核心知识
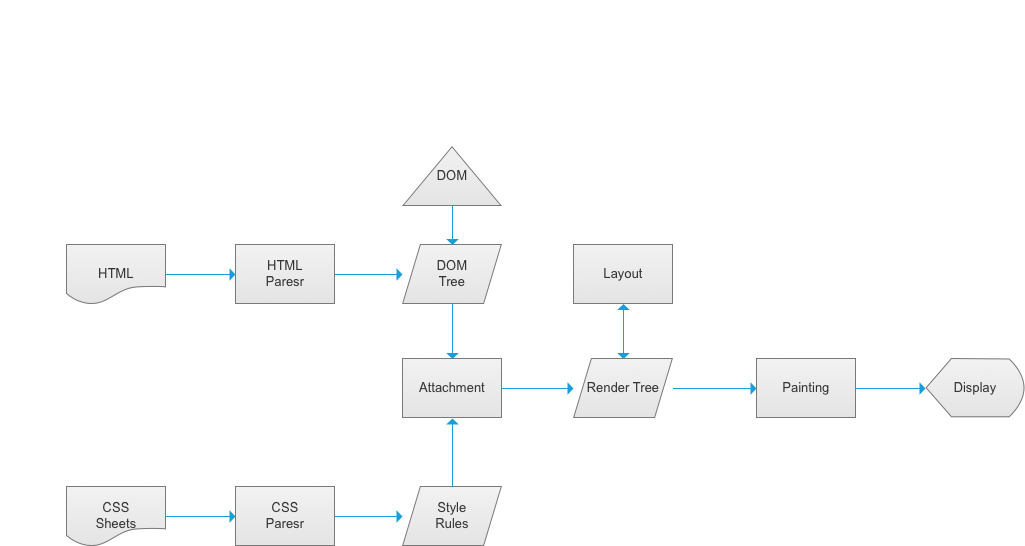
HTML 渲染流程详解
 DOM 树与 CSSOM 树合并生成渲染树示意图
DOM 树与 CSSOM 树合并生成渲染树示意图
1. DOM 树构建
- 浏览器解析 HTML 文档,将标签转换为树形结构的DOM 节点
- 每个 HTML 元素对应一个节点,包含属性和子节点关系
2. CSSOM 树构建
- 解析 CSS 规则,构建样式对象模型(CSSOM)
- 包含样式继承关系和层叠规则
3. 渲染树生成(Render Tree)
- 合并 DOM 和 CSSOM,仅保留可见节点
- 隐藏元素(
display:none)不会出现在渲染树中
4. 布局阶段(Layout/Reflow)
- 计算节点几何属性:位置、尺寸
- 处理 CSS 盒模型、浮动、定位等布局规则
5. 绘制阶段(Paint)
- 将节点转换为屏幕像素
- 涉及文字渲染、背景绘制、边框绘制等操作
6. 合成与显示
- 通过 GPU 加速进行图层合成
- 触发硬件加速的属性:
transform、opacity、filter等
7. JavaScript 执行
- 解析执行脚本可能修改 DOM/CSSOM
- 异步脚本通过
defer/async优化加载
8. 资源加载
- 解析过程中可能触发额外资源请求(CSS/JS/图片)
CSS 渲染阻塞机制
- 🔄 并行构建:DOM 解析与 CSSOM 构建同时进行
- ⏸ 渲染阻塞:CSSOM 未完成时,渲染树生成被阻塞
- 📌 关键路径:优化 CSS 加载顺序可提升首屏渲染速度
显示控制对比表
| 属性 | 占位情况 | 触发行为 | 性能影响 |
|---|---|---|---|
display: none | ❌ 不占位 | 回流(Reflow) | 高 |
visibility:hidden | ✅ 占位 | 重绘(Repaint) | 中 |
盒模型深度解析
css
/* 盒模型设置示例 */
.box {
box-sizing: content-box; /* 默认W3C标准模型 */
/* box-sizing: border-box; IE传统模型 */
}盒模型分类
| 模型类型 | 宽度计算规则 |
|---|---|
| content-box | width = 内容宽度 |
| border-box | width = 内容宽度 + padding + border |
| padding-box | width = 内容宽度 + padding |
| margin-box | 包含外边距的特殊模型(实验性) |
响应式等高布局方案
css
/* 现代Flexbox方案 */
.container {
display: flex;
align-items: stretch; /* 默认值,可省略 */
}居中布局全攻略
水平居中方案
| 元素类型 | 实现方式 |
|---|---|
| 行内元素 | text-align: center (父容器) |
| 块级元素 | margin: 0 auto |
| 绝对定位元素 | left:50% + transform:translateX(-50%) |
| Flex 布局 | justify-content: center |
垂直居中方案
| 场景 | 实现方式 |
|---|---|
| 单行文本 | line-height: 容器高度 |
| 绝对定位元素 | top:50% + transform:translateY(-50%) |
| Flex 布局 | align-items: center |
| 表格布局 | display: table-cell + vertical-align: middle |
完美居中方案
css
/* Flex终极方案 */
.container {
display: flex;
justify-content: center;
align-items: center;
}选择器优先级矩阵
| 优先级顺序 | 示例 | 权重值 |
|---|---|---|
!important 声明 | color: red !important | ∞(最高) |
| 内联样式 | <div style="..."> | 1000 |
| ID 选择器 | #header | 0100 |
| 类/属性/伪类选择器 | .nav, :hover | 0010 |
| 元素/伪元素选择器 | div, ::before | 0001 |
| 继承样式 | 父元素属性继承 | 0000(最低) |
⚠️ 注意:选择器解析采用从右向左规则,优先匹配最右选择器
元素类型特性表
| 特性 | 行内元素 | 块级元素 |
|---|---|---|
| 宽度设置 | ❌ 无效 | ✅ 有效 |
| 上下外边距 | ❌ 无效 | ✅ 有效 |
| 水平排列 | ✅ 自动 | ❌ 独占一行 |
| 典型元素 | <span>, <a>, <img> | <div>, <p>, <ul> |
BFC 深度解析
核心特性
- 🛡 隔离浮动:包含浮动元素,防止父容器高度塌陷
- 🚫 阻止外边距合并:解决相邻块级元素 margin 重叠问题
- 🔀 创建独立渲染区域:避免浮动元素覆盖
触发条件(满足其一即可)
css
/* 常见触发方式 */
.bfc-container {
float: left; /* 浮动元素 */
position: absolute; /* 绝对定位 */
display: inline-block; /* 行内块元素 */
overflow: hidden; /* 非visible的overflow */
}浮动清除方案对比
| 方法 | 实现方式 | 优点 | 缺点 |
|---|---|---|---|
| 空 div 法 | <div style="clear:both"></div> | 简单直观 | 产生冗余 HTML |
| 父容器 overflow | overflow: auto/hidden | 代码简洁 | 可能影响绝对定位元素 |
| 伪元素法 | ::after { content:""; clear:both } | 语义化好 | 需处理 IE6/7 兼容 |
| 创建 BFC | overflow: hidden | 现代规范方案 | 可能隐藏溢出内容 |
| 固定高度 | height: 200px | 简单直接 | 缺乏响应式灵活性 |
⚠️ 最佳实践:推荐伪元素法 + BFC 组合方案,兼顾现代浏览器与兼容性
css
.clearfix::after {
content: "";
display: table;
clear: both;
}
/* 触发BFC */
.parent {
overflow: hidden;
}