Appearance
前端性能优化全面指南
前言:性能优化的重要性与策略
性能优化是前端开发的核心环节,直接影响用户体验、转化率和 SEO 排名。优化前必须精准识别瓶颈,避免盲目优化。本文提供系统化的性能优化方案,涵盖分析工具、关键指标和实施策略,帮助开发者全面优化前端性能。
一、性能分析先行:识别瓶颈
1. 核心分析工具与瓶颈定位
| 工具 | 用途 | 关键指标 | 可识别瓶颈类型 |
|---|---|---|---|
| Lighthouse | 综合性能评分 | Performance 评分、优化建议 | 资源加载问题、渲染阻塞 |
| DevTools Performance | 运行时分析 | FP/FCP/TTI/LCP 时间线 | 长任务、渲染阻塞、JS 执行问题 |
| WebPageTest | 真实网络测试 | 多地点加载瀑布图 | 网络级问题、资源加载序列 |
| Web Vitals API | 实时监控 | LCP/FID/CLS | 真实用户环境性能问题 |
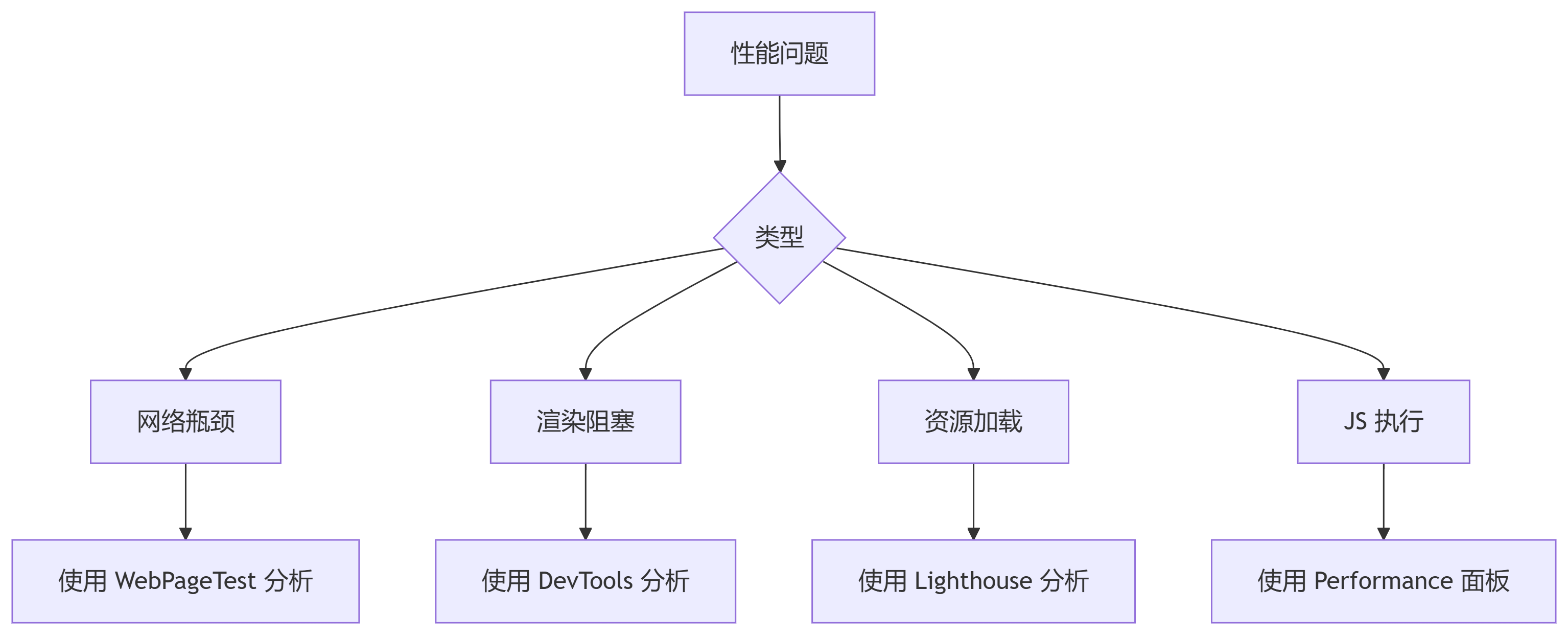
2. 瓶颈定位流程

二、关键性能指标瓶颈与优化策略
1. TTFB(首字节时间)优化
问题:>1.8s 需要优化
指标:1.5s-> 1s 提升了 33.33%。
响应时间标准
| 等级 | 响应时间范围 | 说明 |
|---|---|---|
| 优 | ≤ 800ms | 响应迅速,用户体验优秀 |
| 中 | 800ms - 1.8s | 响应可接受,但有优化空间 |
| 差 | > 1.8s | 响应缓慢,需要优先优化 |
可能慢的原因:
- DNS 查询缓慢(未使用 DNS 预连接)
- 网络延迟高(用户与服务器物理距离远)
- 未启用 HTTP/2/3(连接复用不足)
- 服务器资源不足(CPU/内存过载)
解决方案:
nginx
# Nginx 优化配置示例
server {
listen 443 ssl http2;
server_name example.com;
# 启用 Gzip 和 Brotli 压缩
gzip on;
gzip_types text/plain text/css application/javascript application/json;
gzip_min_length 1024;
brotli on;
brotli_types text/plain text/css application/javascript application/json;
brotli_min_length 1024;
# 启用缓存
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 1y;
add_header Cache-Control "public, immutable";
}
# 启用 HTTP/2
listen 443 quic reuseport;
add_header Alt-Svc 'h3=":443"; ma=86400';
}优化策略:
- CDN 加速:使用 Cloudflare、Akamai 或阿里云 CDN
- 边缘计算:部署 Cloudflare Workers 或 AWS Lambda@Edge
- 协议升级:迁移到 HTTP/2 或 HTTP/3(QUIC)
- DNS 预连接:html
<link rel="preconnect" href="https://cdn.example.com" />
2. FP/FCP(首次绘制/内容绘制)
问题:>3s 需要优化
指标:2.8s -> 1.6s 提升了 42.86%。
响应时间标准
| 等级 | 响应时间范围 | 说明 |
|---|---|---|
| 优 | ≤ 1.8s | 性能优秀,用户体验流畅。 |
| 中 | 1.8s - 3s | 性能可接受,但感知略有延迟,应考虑优化。 |
| 差 | > 3s | 性能较差,用户体验受到明显影响,需要优先优化。 |
可能慢的原因:
- HTML 下载缓慢(高 TTFB 或大文件)
- 外部 CSS 阻塞渲染
- 同步 JavaScript 加载阻塞解析
- DOM 结构复杂(节点过多或嵌套过深)
- 关键资源未优先加载
解决方案:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 1. 内联关键 CSS -->
<style>
/* 首屏必要样式 */
:root {
--primary-color: #4285f4;
--background-color: #f8f9fa;
}
body {
margin: 0;
padding: 0;
background-color: var(--background-color);
font-family: "Segoe UI", system-ui, sans-serif;
}
.header {
position: sticky;
top: 0;
background: white;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
z-index: 100;
}
.main-content {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
</style>
<!-- 2. 预加载关键资源 -->
<link rel="preload" href="/styles/main.css" as="style" />
<link rel="preload" href="/scripts/main.js" as="script" />
<link
rel="preload"
href="/fonts/roboto.woff2"
as="font"
type="font/woff2"
crossorigin
/>
<!-- 3. 异步加载非关键 CSS -->
<link
rel="stylesheet"
href="/styles/non-critical.css"
media="print"
onload="this.media='all'"
/>
<!-- 4. 预取次要资源 -->
<link rel="prefetch" href="/images/background.jpg" as="image" />
</head>
<body>
<!-- 5. 骨架屏占位 -->
<div class="skeleton">
<div class="skeleton-header"></div>
<div class="skeleton-content">
<div class="skeleton-line"></div>
<div class="skeleton-line"></div>
<div class="skeleton-line"></div>
</div>
</div>
<!-- 实际内容 -->
<header class="header">...</header>
<main class="main-content">...</main>
<!-- 6. 异步加载 JS -->
<script src="/scripts/main.js" defer></script>
</body>
</html>优化策略:
- 关键 CSS 内联:将首屏渲染必需的 CSS 直接内嵌在 HTML 中
- 资源预加载:使用
<link rel="preload">提前加载关键资源 - 异步加载:非关键 CSS 和 JS 使用异步加载策略
- 骨架屏技术:在内容加载前显示页面结构轮廓
- 流式渲染:服务端分块输出 HTML 内容
3. 资源加载优化
问题:>3s 需要优化
指标:3.2MB -> 1.1MB 3s-> 1s
可能慢的原因:
- 资源体积过大(未压缩图片/未 Tree Shaking)
- 请求数量过多(未合并资源)
- 加载优先级错误(关键资源未优先)
- 网络利用率低(未启用 HTTP/2 多路复用)
- 缓存策略失效(频繁请求未变更资源)
解决方案:
图片优化策略
html
<picture>
<!-- 优先使用现代格式 -->
<source srcset="image.avif" type="image/avif" />
<source srcset="image.webp" type="image/webp" />
<!-- 兼容旧浏览器 -->
<img
src="image.jpg"
alt="优化后的图片"
width="800"
height="600"
loading="lazy"
decoding="async"
importance="low"
/>
</picture>资源加载策略对比
| 技术 | 实现方式 | 适用场景 | 性能影响 |
|---|---|---|---|
| 懒加载 | loading="lazy" | 图片/iframe | 减少初始负载 |
| 预加载 | <link rel="preload"> | 关键 CSS/JS | 提前加载关键资源 |
| 预连接 | <link rel="preconnect"> | CDN 域名 | 提前建立连接 |
| 预获取 | <link rel="prefetch"> | 下一页资源 | 提升导航体验 |
| Service Worker | 缓存策略 | 所有静态资源 | 离线可用 |
Service Worker 缓存策略
javascript
// service-worker.js
const CACHE_NAME = "v1";
const PRECACHE_URLS = [
"/",
"/index.html",
"/styles/main.css",
"/scripts/main.js",
"/images/logo.png",
];
// 安装阶段:预缓存关键资源
self.addEventListener("install", (event) => {
event.waitUntil(
caches
.open(CACHE_NAME)
.then((cache) => cache.addAll(PRECACHE_URLS))
.then(self.skipWaiting())
);
});
// 激活阶段:清理旧缓存
self.addEventListener("activate", (event) => {
event.waitUntil(
caches.keys().then((cacheNames) => {
return Promise.all(
cacheNames
.filter((name) => name !== CACHE_NAME)
.map((name) => caches.delete(name))
);
})
);
});
// 拦截请求:缓存优先策略
self.addEventListener("fetch", (event) => {
event.respondWith(
caches.match(event.request).then((response) => {
if (response) {
return response; // 返回缓存响应
}
// 网络请求并缓存
return fetch(event.request).then((response) => {
// 只缓存成功的 GET 请求
if (
!response ||
response.status !== 200 ||
response.type !== "basic" ||
event.request.method !== "GET"
) {
return response;
}
const responseToCache = response.clone();
caches
.open(CACHE_NAME)
.then((cache) => cache.put(event.request, responseToCache));
return response;
});
})
);
});三、核心 Web Vitals 指标优化
1. LCP(最大内容渲染)优化
问题:>4s 需要优化
指标:3s -> 1.7s 提升了 43.33%
响应时间标准
| 等级 | 响应时间范围 | 说明 |
|---|---|---|
| 优 | ≤ 2.5s | 性能优秀,用户体验流畅。 |
| 中 | 2.5s - 4s | 性能可接受,但感知略有延迟,应考虑优化。 |
| 差 | > 4s | 性能较差,用户体验受到明显影响,需要优先优化。 |
可能慢的原因:
- LCP 元素加载慢(大图/未优化视频)
- 字体加载阻塞(未预加载关键字体)
- CSS 阻塞渲染(LCP 元素样式晚加载)
- JavaScript 阻塞(延迟 DOM 渲染)
- 服务器响应慢(动态内容生成延迟)
优化方案:
html
<!-- 1. 预加载 LCP 资源 -->
<link rel="preload" href="hero-image.webp" as="image" fetchpriority="high" />
<link rel="preload" href="main-font.woff2" as="font" crossorigin="anonymous" />
<!-- 2. 优化 LCP 元素 -->
<section class="hero">
<img
src="hero-image.webp"
alt="产品主图"
width="1200"
height="630"
loading="eager"
decoding="sync"
fetchpriority="high"
/>
</section>
<!-- 3. 内联关键 CSS -->
<style>
.hero {
position: relative;
min-height: 60vh;
}
.hero img {
width: 100%;
height: auto;
object-fit: cover;
}
</style>2. FID(首次输入延迟)优化-(已经被废弃)
响应时间标准
| 等级 | 响应时间范围 | 说明 |
|---|---|---|
| 优 | ≤130ms | 性能优秀,用户体验流畅。 |
| 中 | 130ms-250ms | 性能可接受,但感知略有延迟,应考虑优化。 |
| 差 | >250ms | 性能较差,用户体验受到明显影响,需要优先优化。 |
可能慢的原因:
- 长任务阻塞主线程(复杂 JS 执行)
- 大量同步操作(未分解任务)
- 第三方脚本执行(分析/广告脚本)
- 事件处理程序复杂(低效 DOM 操作)
- 内存泄漏(导致垃圾回收频繁)
优化方案:
javascript
// 1. 分解长任务
function processInChunks(tasks, chunkSize = 10) {
let index = 0;
function processChunk() {
const startTime = performance.now();
while (index < tasks.length && performance.now() - startTime < 50) {
tasks[index]();
index++;
}
if (index < tasks.length) {
// 使用 setTimeout 将剩余任务分解到新的事件循环中
setTimeout(processChunk, 0);
}
}
processChunk();
}
// 2. 使用 Web Workers 处理复杂任务
const worker = new Worker("data-processor.js");
worker.onmessage = (event) => {
document.getElementById("result").textContent = event.data;
console.log("处理完成");
};
document.getElementById("process-btn").addEventListener("click", () => {
const largeData = getLargeData();
worker.postMessage(largeData);
});
// 3. 优化事件处理
function setupEventListeners() {
const inputs = document.querySelectorAll("input, textarea");
inputs.forEach((input) => {
// 使用防抖处理输入事件
input.addEventListener("input", debounce(handleInput, 150));
});
}
function debounce(func, wait) {
let timeout;
return function (...args) {
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(this, args), wait);
};
}
// 4. 延迟第三方脚本
window.addEventListener("load", () => {
// 延迟加载分析脚本
setTimeout(() => {
const script = document.createElement("script");
script.src = "https://analytics.example.com/script.js";
document.body.appendChild(script);
}, 3000);
});3. CLS(累积布局偏移)优化
响应时间标准
| 等级 | 响应时间范围 | 说明 |
|---|---|---|
| 优 | ≤ 0.1 | 性能优秀,用户体验流畅。 |
| 中 | 0.1 - 0.25 | 性能可接受,但感知略有延迟,应考虑优化。 |
| 差 | > 0.2 | 性能较差,用户体验受到明显影响,需要优先优化。 |
可能慢的原因:
- 未设置尺寸的图片/视频
- 动态注入内容(广告/横幅)
- 异步加载字体(FOIT/FOUT)
- 响应式元素未预留空间
- CSS 动画/过渡影响布局
优化方案:
html
<!-- 1. 尺寸预留 -->
<div class="ad-container" style="aspect-ratio: 16/9; min-height: 250px">
<img src="placeholder.jpg" alt="广告占位符" width="800" height="450" />
<!-- 广告异步加载 -->
</div>
<!-- 2. 字体加载控制 -->
<style>
@font-face {
font-family: "PrimaryFont";
src: url("/fonts/primary.woff2") format("woff2");
font-display: swap; /* 避免布局偏移 */
}
body {
font-family: system-ui, sans-serif; /* 后备字体 */
font-family: "PrimaryFont", system-ui, sans-serif;
}
.font-loading body {
visibility: hidden; /* 字体加载时隐藏内容 */
}
.font-loaded body {
visibility: visible;
animation: fadeIn 0.3s ease;
}
</style>
<script>
// 字体加载状态管理
document.documentElement.classList.add("font-loading");
const font = new FontFace("PrimaryFont", "url(/fonts/primary.woff2)");
font.load().then(() => {
document.fonts.add(font);
document.documentElement.classList.remove("font-loading");
document.documentElement.classList.add("font-loaded");
});
</script>
<!-- 3. 避免动态内容导致布局偏移 -->
<section class="user-comments">
<h2>用户评论</h2>
<!-- 评论内容异步加载 -->
</section>
<style>
.user-comments {
/* 为动态内容预留空间 */
min-height: 300px;
}
</style>4. TTI(可交互时间)优化-(已经被废弃)
响应时间标准
| 等级 | 响应时间范围 | 说明 |
|---|---|---|
| 优 | ≤ 3.8s | 性能优秀,用户体验流畅。 |
| 中 | 3.9s-7.3s | 性能可接受,但感知略有延迟,应考虑优化。 |
| 差 | > 7.3s | 性能较差,用户体验受到明显影响,需要优先优化。 |
可能慢的原因:
- JavaScript 执行时间过长
- 主线程被占用(长任务)
- 资源加载阻塞(同步请求)
- 未使用代码分割(加载冗余代码)
- 内存使用过高(频繁垃圾回收)
优化方案:
javascript
// 1. 代码分割(React 示例)
import React, { lazy, Suspense } from "react";
// 动态导入 + 预取
const ProductList = lazy(() =>
import(
/* webpackPrefetch: true */
/* webpackChunkName: "product-list" */
"./ProductList"
)
);
const App = () => (
<div>
<Suspense fallback={<div>加载中...</div>}>
<ProductList />
</Suspense>
</div>
);
// 2. 按需加载(Intersection Observer API)
function initLazySections() {
const sections = document.querySelectorAll(".lazy-section");
const observer = new IntersectionObserver(
(entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
const section = entry.target;
const moduleName = section.dataset.module;
// 动态加载模块
import(`./modules/${moduleName}.js`)
.then((module) => module.init(section))
.catch((error) => console.error("模块加载失败:", error));
observer.unobserve(section);
}
});
},
{ threshold: 0.1 }
);
sections.forEach((section) => observer.observe(section));
}
// 3. 资源预加载
function prefetchCriticalResources() {
const resources = [
{ url: "/scripts/critical.js", as: "script" },
{ url: "/styles/critical.css", as: "style" },
{ url: "/data/initial-state.json", as: "fetch" },
];
resources.forEach((resource) => {
const link = document.createElement("link");
link.rel = "preload";
link.href = resource.url;
link.as = resource.as;
document.head.appendChild(link);
});
}
// 初始化时调用
document.addEventListener("DOMContentLoaded", () => {
prefetchCriticalResources();
initLazySections();
});四、高级优化策略
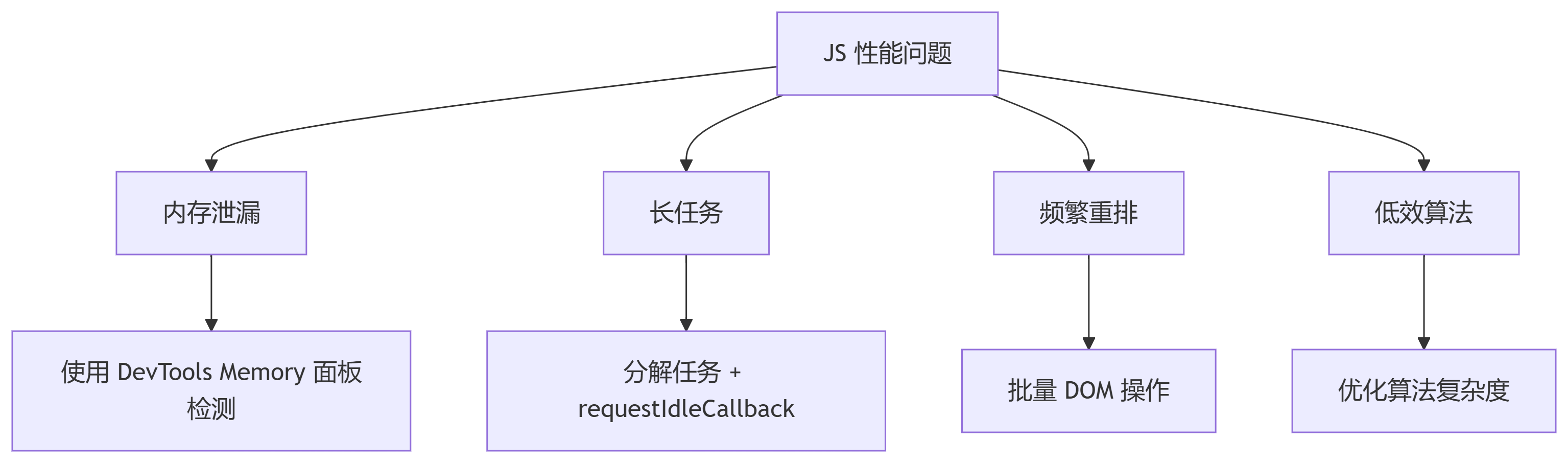
1. JavaScript 深度优化
常见性能陷阱及解决方案:

优化实践:
javascript
// 1. 内存管理最佳实践
function setupEventListeners() {
const buttons = document.querySelectorAll(".btn");
buttons.forEach((button) => {
button.addEventListener("click", handleClick);
});
// 清理事件监听
return () => {
buttons.forEach((button) => {
button.removeEventListener("click", handleClick);
});
};
}
// 2. 避免强制同步布局
function resizeElements() {
// 避免:读取 -> 修改 -> 读取 -> 修改
const elements = document.querySelectorAll(".resizable");
const widths = [];
// 批量读取
elements.forEach((el) => widths.push(el.offsetWidth));
// 批量修改
elements.forEach((el, i) => {
el.style.width = `${widths[i] * 1.1}px`;
});
}
// 3. 高效数据处理
function processLargeDataset(dataset) {
// 使用 Map 替代对象提高查找效率
const dataMap = new Map(dataset.map((item) => [item.id, item]));
// 使用 Web Worker 处理
if (window.Worker && dataset.length > 10000) {
const worker = new Worker("data-processor.js");
worker.postMessage(dataset);
return new Promise((resolve) => {
worker.onmessage = (e) => resolve(e.data);
});
}
// 优化算法复杂度
return dataset.sort((a, b) => {
// O(n log n) 排序
return a.value - b.value;
});
}2. CSS 优化策略
css
/* 1. 优化渲染性能 */
.animated-element {
will-change: transform, opacity; /* 提示浏览器提前优化 */
contain: strict; /* 限制重绘范围 */
backface-visibility: hidden; /* 触发 GPU 加速 */
}
/* 2. 高效选择器 */
/* 避免: */
div.container > ul.list > li.item > a.link {
/* 特异性过高 */
}
/* 推荐: */
.nav-link {
/* 类选择器高效 */
}
/* 3. 减少重排重绘 */
.card {
/* 将动画属性独立到合成层 */
transform: translateZ(0);
}
/* 4. 使用 CSS 变量优化主题切换 */
:root {
--primary-color: #4285f4;
--text-color: #202124;
}
[data-theme="dark"] {
--primary-color: #8ab4f8;
--text-color: #e8eaed;
}
.button {
background-color: var(--primary-color);
color: var(--text-color);
transition: background-color 0.3s, color 0.3s;
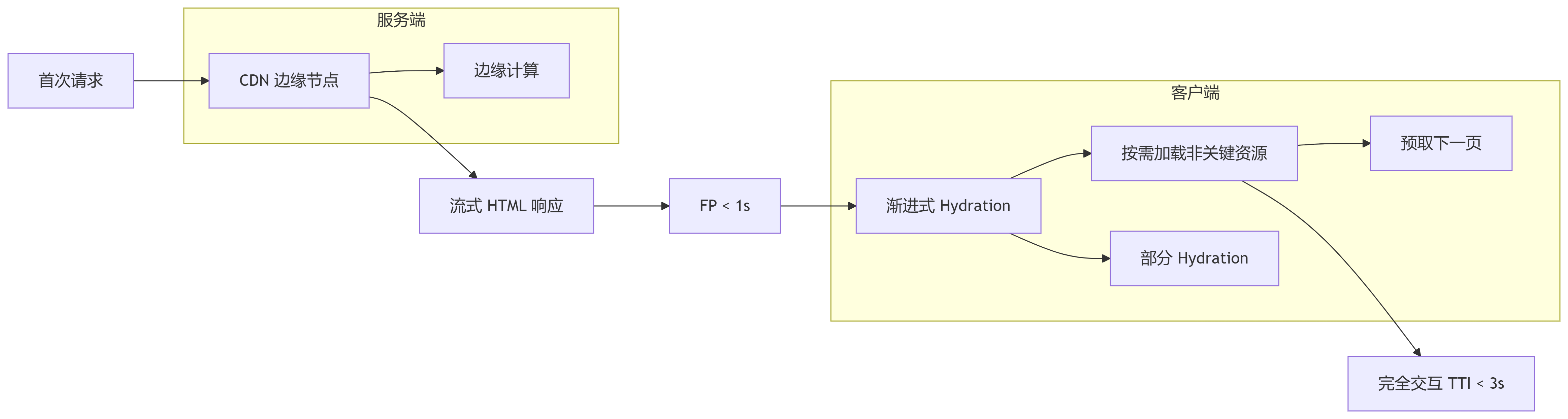
}3. 现代加载架构

实现技术:
- 流式 SSR:Next.js、Nuxt.js
- 边缘渲染:Cloudflare Workers、Netlify Edge Functions
- 岛屿架构:Astro、Islands Architecture
- 渐进式 Hydration:React 18 Suspense
五、性能监控与持续优化
1. 性能预算
json
// performance-budget.json
{
"metrics": {
"ttfb": {
"max": 200,
"unit": "ms",
"severity": "error"
},
"fcp": {
"max": 1500,
"unit": "ms",
"severity": "warning"
},
"lcp": {
"max": 2500,
"unit": "ms",
"severity": "error"
},
"cls": {
"max": 0.1,
"unit": "score",
"severity": "error"
},
"jsExecutionTime": {
"max": 1000,
"unit": "ms",
"severity": "warning"
}
},
"resourceSizes": {
"total": {
"max": 200,
"unit": "kb",
"severity": "warning"
},
"images": {
"max": 100,
"unit": "kb",
"severity": "warning"
},
"scripts": {
"max": 50,
"unit": "kb",
"severity": "error"
},
"fonts": {
"max": 30,
"unit": "kb",
"severity": "warning"
}
}
}2. 实时监控与警报
javascript
// 性能监控脚本
import { getLCP, getFID, getCLS } from "web-vitals";
// 跟踪核心 Web Vitals
getLCP(console.log);
getFID(console.log);
getCLS(console.log);
// 自定义性能监控
const PERFORMANCE_THRESHOLDS = {
FCP: 1500,
LCP: 2500,
TTI: 3800,
CLS: 0.1,
};
function checkPerformance() {
const perfData = performance.getEntriesByType("navigation")[0];
// 检查 FCP
if (perfData.domContentLoadedEventEnd > PERFORMANCE_THRESHOLDS.FCP) {
logPerformanceIssue("FCP_TIMEOUT", perfData.domContentLoadedEventEnd);
}
// 检查资源加载时间
const resources = performance.getEntriesByType("resource");
const slowResources = resources.filter((res) => res.duration > 1000);
if (slowResources.length > 0) {
logPerformanceIssue("SLOW_RESOURCES", slowResources);
}
// 长任务监控
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
if (entry.duration > 50) {
logPerformanceIssue("LONG_TASK", entry);
}
}
});
observer.observe({ entryTypes: ["longtask"] });
}
// 初始化性能监控
window.addEventListener("load", () => {
setTimeout(checkPerformance, 3000); // 等待页面稳定
});
// 错误监控
window.addEventListener("error", (error) => {
trackError({
message: error.message,
stack: error.stack,
file: error.filename,
line: error.lineno,
col: error.colno,
});
});六、总结:性能优化最佳实践
- 分析驱动优化:使用 Lighthouse、WebPageTest 等工具精准定位瓶颈
- 核心指标优先:聚焦 LCP、FID、CLS 等 Core Web Vitals
- 分层优化策略:
- 网络层:CDN/HTTP3/压缩
- 渲染层:消除阻塞/骨架屏
- 资源层:懒加载/按需加载
- 代码层:拆分/摇树优化
- 持续监控机制:
- 建立性能预算
- 设置实时警报
- 定期性能审计
- 用户体验至上:
- 以真实用户指标为优化标准
- 关注不同设备和网络环境
- 优化交互响应速度
优化黄金法则:测量 → 分析 → 优化 → 验证 → 监控。前端性能优化不是一次性任务,而是需要融入开发全流程的持续过程。每月进行性能审计,每次重大更新后运行测试,始终关注真实用户体验。